Die Grundlage – die mobile Optimierung der Webseite
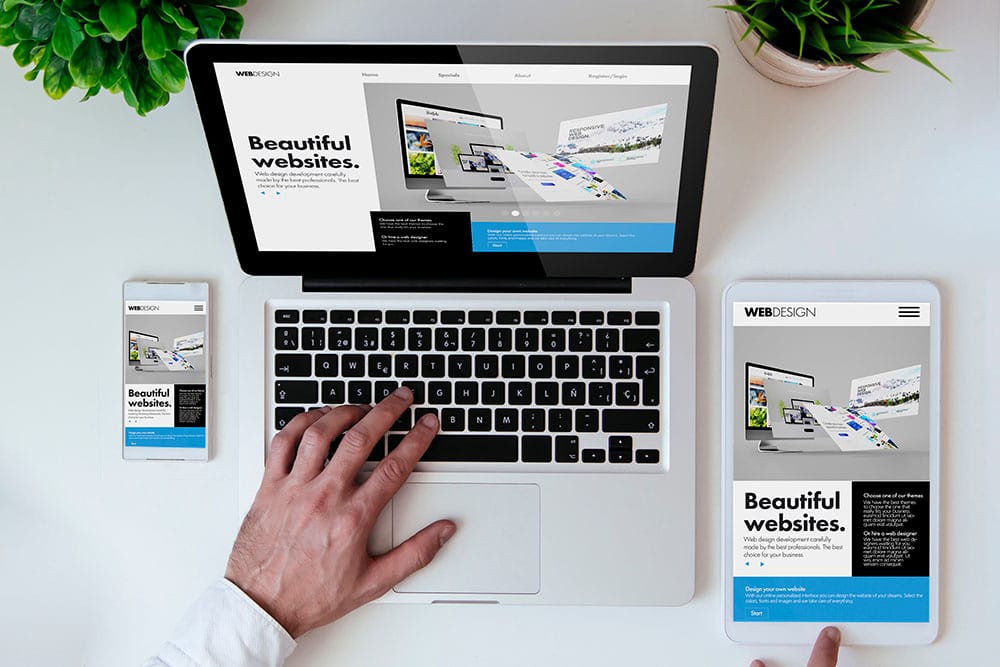
Umfragen haben gezeigt, dass über 90 Prozent aller Internetnutzer Inhalte von mobilen Endgeräten – beispielsweise dem Smartphone, dem Notebook oder dem Tablet aus abrufen. Damit die Inhalte der Webseite auch auf kleineren Bildschirmen gut lesbar sind, muss die Webseite im sogenannten „Responsive Design“ programmiert werden. Ziel ist es dabei, die optimale Anzeige und Nutzererfahrung von Webinhalten auf mobilen Endgeräten zu erreichen. Dabei sollte bedacht werden, dass für mobile Nutzer andere Voraussetzungen gelten – ihre Internetverbindung kann langsamer sein und Nutzer per Touchscreen navigieren.
Für Unternehmen ist die Erstellung einer für mobile Nutzung optimierte Webseite verpflichtend. Denn auch lange Ladezeiten für den Aufbau der Webseite kann viele Nutzer abschrecken. Ein weiterer Faktor, der für die mobile Optimierung der Webseite spricht, liegt darin, dass Google die Mobiloptimierung zu einem Rankingfaktor auserkoren hat. Dies bedeutet, dass für mobile Nutzung optimierte Webseiten einen Einfluss bei der Anzeige in den SERPs – den Suchergebnisseiten – bei der am häufigsten verwendeten Suchmaschine Google und damit auch das Ranking der eigenen Webseite. Daher sollten Unternehmen ihre Webseiten unbedingt für die mobile Nutzung optimieren.
Gegenüberstellung „mobile friendly“ oder „mobile first“
Wie bereits erwähnt, wird die mobile Optimierung der Anzeige von Webinhalten immer wichtiger. Dabei reicht es längst nicht mehr aus, ein entsprechendes Template zu entwickeln. Es geht vielmehr darum, das Webdesign an die Nutzung über digitale Endgeräte anzupassen. Man unterscheidet zwei Vorgehensweisen bei der Optimierung:
Webseiten, die als „mobile-friendly“ kategorisiert werden, sind durch die folgenden technischen und inhaltlichen Anpassungen geprägt. Stichwort ist das „responsive Webdesign“, bei denen Elemente für kleine Bildschirmgrößen ausgeblendet werden. Die Designentwürfe basieren auf der Anzeige der Elemente auf dem Desktop, vor allem größere Bilder werden einfach verkleinert. Es werden zwar alle Funktionen geladen, teilweise aber auf kleinen Bildschirmen nicht ausgeführt. Der Quellcode ist komplex und als Programmiersprache wird HTML5 eingesetzt.
Der „mobile first“-Ansatz geht anders an die Sache heran. Er konzentriert sich auf die Darstellung des Elementaren und ist nur mit einem geringen Programmieraufwand verbunden. Dies liegt an einem reduzierten Quellcode, der direkt in HTML5 programmiert wird. Auch der Verzicht auf unnötige Funktionen trägt dazu bei. Das Design geht vom Display des Smartphones aus und fokussiert sich auf eine maximale Leistungsfähigkeit für alle Bildschirmgrößen. Auch der Einsatz von Bildmaterial geht von der Nutzung von Smartphones aus, es werden von Anfang an kleinere Bildformate integriert.
Ganz unabhängig davon, welcher Ansatz für die mobile Optimierung der Webseite genutzt wird, die optimierte Darstellung der Inhalte auf Smartphones, Tablets oder Laptops sowie positive Nutzersignale stellen heute einen elementaren Bestandteil für die Suchmaschinenoptimierung und das gesamte Onlinemarketing dar.
Neue Relevanz für „Mobile First“
Seit dem Jahr 2021 hat der „Mobile First“-Ansatz eine neue Relevanz erhalten. SEO-Experten sollten in Zusammenarbeit mit dem Webmaster die Webseite so anpassen, dass der Googlebot – hierunter versteht sich eine Software, die Inhalte von Webseiten analysiert und indexiert – die gesamten Inhalte der mobilen Seite auslesen kann. So sollten die Webseitenbetreuer für den Desktop und die mobilen Version die gleichen robots meta tags verwenden. Gleichzeitig sollten keine Inhalte blockiert werden, die Google crawlen soll. Für die Hauptinhalte der Webseite sollte das sogenannte „Lazy Loading“ vermieden werden, sodass der Googlebot alle Inhalte erkennt. Zudem gelten schnelle Ladezeiten und eine hohe Nutzerfreundlichkeit als ein wichtiger Rankingfaktor bei mobilen Webseiten.